Master Details TutorialMaster-Details update forms are commonly used for selecting an item from a list and then updating the details of that item. This example will show how you can easily set up a form to select an employee and update the employee details. This tutorial uses an ace:dataTable with a rowSelector. Here is the entire list of steps worked through during this tutorial:
Development Tools UsedThe following tools were used to create the project.
1. Make the masterDetails Project
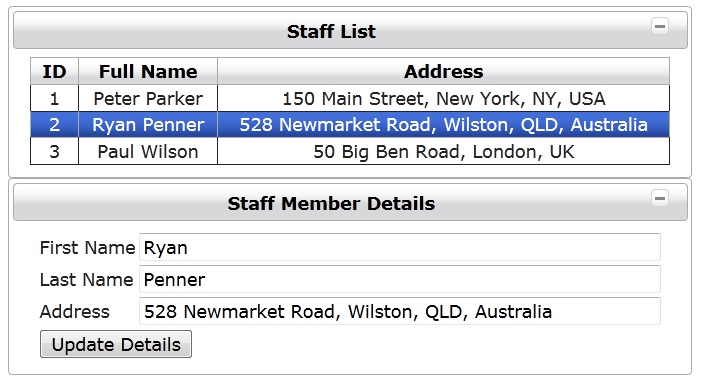
2. Add ICEfacesAdd the icefaces.jar (from the ICEfaces 3 bundle) to your project, either through a custom User Library or by putting them into masterDetails /WEB-INF/lib/. The approach doesn't matter as long as the jars are included in the deployed war file. 3. Create masterDetails.xhtmlCreate a new page called masterDetails.xhtml and paste the code below: We will build this page in three stages to see the different elements. First we will put the master table at the top. <?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:icecore="http://www.icefaces.org/icefaces/core" xmlns:ace="http://www.icefaces.org/icefaces/components" xmlns:ice="http://www.icesoft.com/icefaces/component"> <h:head> <title>Master/Details demo</title> <ice:outputStyle href="./xmlhttp/css/rime/rime.css"/> </h:head> <h:body styleClass="ice-skin-rime"> <h:form id="master"> <center> <ace:panel header="Staff List" toggleable="true" style="width: 50%"> <ace:dataTable id="masterTable" value="#{dataTableBean.personData}" selectionMode="single" var="person" rowSelectListener="#{dataTableBean.selectionListener}"> <ace:column id="id" headerText="ID">#{person.id}</ace:column> <ace:column id="name" headerText="Full Name"> #{person.name} </ace:column> <ace:column id="address" headerText="Address">#{person.address}</ace:column> </ace:dataTable> </ace:panel> </center> </h:form> We used an ACE dataTable component to output a list of staff. We have specified a row listener so that we can take a staff member in the master list and updated their details below. <h:form id="details"> <center> <ace:panel header="Staff Member Details" toggleable="true" style="width: 50%" collapsed="#{dataTableBean.detailsHidden}"> <ice:panelGrid columns="2"> <ice:outputLabel for="firstName" value="First Name" /> <h:inputText id="firstName" value="#{dataTableBean.personDetails.firstName}" size="55"> <ace:ajax event="change" listener="#{dataTableBean.changeListener}" /> </h:inputText> <ice:outputLabel for="lastName" value="Last Name" /> <h:inputText id="lastName" value="#{dataTableBean.personDetails.lastName}" size="55"> <ace:ajax event="change" listener="#{dataTableBean.changeListener}" /> </h:inputText> <ice:outputLabel for="address" value="Address" /> <h:inputText id="address" value="#{dataTableBean.personDetails.address}" size="55"> <ace:ajax event="change" listener="#{dataTableBean.changeListener}" /> </h:inputText> <f:facet name="footer"> <ice:commandButton value="Update Details" action="#{dataTableBean.save}" /> </f:facet> </ice:panelGrid> </ace:panel> </center> </h:form> Here we can see the details form. We use a panelGrid for formatting and an ajax event to detect changes in the form to make sure the user does not switch records when they have unsaved data. Finally, we have a popup dialog box to warn the user if they attempt to change users with unsaved data <h:form id="confirmDialog"> <!-- Confirm Dialog --> <ice:panelPopup visible="#{dataTableBean.confirmDialog}" modal="true"> <f:facet name="header"> <ice:panelGroup style="background-color: #DC143C;"> <ice:outputText value="Warning" /> </ice:panelGroup> </f:facet> <f:facet name="body"> <ice:panelGroup style="background-color: #FFFFFF;"> <ice:outputText value="You have unsaved data. Are you sure you want to change to a new record?" escape="false" /> <ice:panelGroup> <h:commandButton value="Yes" action="#{dataTableBean.confirmYes}" /> <h:commandButton value="No" action="#{dataTableBean.confirmNo}" /> </ice:panelGroup> </ice:panelGroup> </f:facet> </ice:panelPopup> </h:form> </h:body> </html> 4. Create Person.javaCreate a new Java class file called Person in the package org.icefaces.tutorial.masterdetails.model and paste the code below: package org.icefaces.tutorial.masterdetails.model; import java.io.Serializable; import javax.faces.bean.ManagedBean; import javax.faces.bean.RequestScoped; @ManagedBean @RequestScoped public class Person implements Serializable, Cloneable{ private static final long serialVersionUID = -3540661397516075104L; public Person(Integer id, String firstName, String lastName, String address) { this.setId(id); this.firstName = firstName; this.lastName = lastName; this.address = address; } private Integer id; private String firstName; private String lastName; private String address; private Boolean selected; public String getFirstName() { return firstName; } public void setFirstName(String firstName) { this.firstName = firstName; } public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getName(){ return firstName + " " + lastName; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public Boolean getSelected() { return selected; } public void setSelected(Boolean selected) { this.selected = selected; } @Override /* * Method to create a copy of this object. * The super method does a copy of each member of this object into a new object */ public Object clone() throws CloneNotSupportedException { return super.clone(); } @Override public boolean equals(Object obj) { if (obj instanceof Person) { Person compare = (Person) obj; if (compare.getId() == this.getId()) { return true; } else return false; } return super.equals(obj); } } This class is a model of a Person (in our case, an employee). It contains fields for id, first name, last name, address. In the future it could be extended for different kinds of people (full time, part time, contractor, ect) as required. 5. Create DataTableBean.javaWe will now create the DataTableBean. The contents of this bean are fairy simple. On initialization, it creates a few new People objects so that we can use them in a table. The changeListener is called when a change occurs in the details table. The selectionListener is called when a user selects an employee from the master table. Create a new Java class file called DataTableBean in the package org.icefaces.tutorial.masterdetails.beans and paste the code below: package org.icefaces.tutorial.masterdetails.beans; import java.io.Serializable; import java.util.ArrayList; import java.util.List; import javax.annotation.PostConstruct; import javax.faces.bean.ManagedBean; import javax.faces.bean.ViewScoped; import javax.faces.event.AjaxBehaviorEvent; import org.icefaces.tutorial.masterdetails.model.Person; import com.icesoft.faces.component.ext.RowSelectorEvent; @ManagedBean @ViewScoped public class DataTableBean implements Serializable { private static final long serialVersionUID = -2904483316550697214L; private List<Person> personData; private Person personDetails; private Person newIndex; private boolean confirmDialog = false; private boolean detailsHidden = true; private boolean change = false; @PostConstruct public void initData() { personData = new ArrayList<Person>(3); // Add some people personData.add(new Person(1, "Peter", "Parker", "150 Main Street, New York, NY, USA")); personData.add(new Person(2, "Ryan", "Penner", "528 Newmarket Road, Wilston, QLD, Australia")); personData.add(new Person(3, "Paul", "Wilson", "50 Big Ben Road, London, UK")); } public List<Person> getPersonData() { return personData; } public void setPersonData(List<Person> personData) { this.personData = personData; } public Person getPersonDetails() { return personDetails; } public void setPersonDetails(Person personDetails) { this.personDetails = personDetails; } public void selectionListener(SelectEvent event) { // First selection or no changes to the current record Person temp = (Person) event.getObject(); if (personDetails == null || !change) { try { setPersonDetails((Person) temp.clone()); } catch (CloneNotSupportedException e) { System.out.println(e); } detailsHidden = false; } // Something else is already selected else if (!getPersonDetails().equals(event.getObject())) { // Throw a warning to the user try{ newIndex = (Person) temp.clone(); } catch (CloneNotSupportedException e) { System.out.println(e); } setConfirmDialog(true); } } public void confirmYes() { setPersonDetails(newIndex); confirmDialog = false; detailsHidden = false; change = false; // We discard the old record } public void confirmNo() { newIndex = null; confirmDialog = false; } public void changeListener(AjaxBehaviorEvent event) { change = true; } public void save() { // Reset the change flag change = false; // Save the person int index = personData.indexOf(getPersonDetails()); personData.set(index, personDetails); } public boolean isConfirmDialog() { return confirmDialog; } public void setConfirmDialog(boolean confirmDialog) { this.confirmDialog = confirmDialog; } public boolean isDetailsHidden() { return detailsHidden; } public void setDetailsHidden(boolean detailsHidden) { this.detailsHidden = detailsHidden; } } 6. Deploy the applicationOnce the application is built and deployed you will be able to select a employee from the table at the top of the page and edit their details on the table below. Your deployed application should look like this:
|
 Master Details Tutorial
Master Details Tutorial
© Copyright 2021 ICEsoft Technologies Canada Corp.